恭喜 codepen 復活 \(^∀^)メ(^∀^)ノ
終於可以透過實作來學習如何選取元素、操作 node,一起來製作敲可愛 Cookie Generator!

角色圖片取用來源:CleanPNG
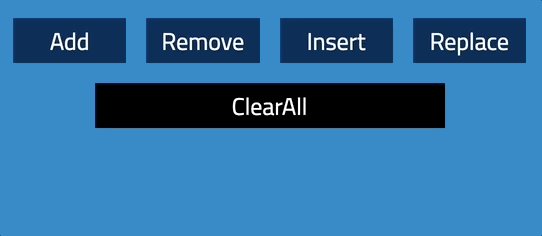
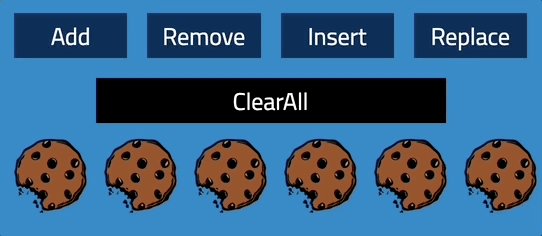
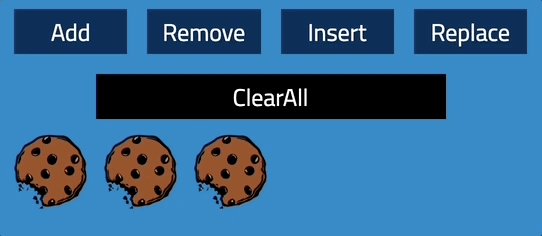
餅乾生成器的 html 結構如下,按鈕的功能是用來綁定點擊時的事件,而今天主要的 JavaScript Node 操作在cookieBox 元素內。
<h1>Cookie Generator</h1>
<!-- 按鈕區 -->
<section>
<button id="add" onclick = "addCookie()">Add</button>
<button id="remove" onclick = "removeCookie()">Remove</button>
<button id="replace" onclick = "replaceCookie()">Replace</button>
<button id="insert" onclick = "insertCookie()">Insert</button>
</section>
<button id="clearAll" onclick = "clearAll()">ClearAll</button>
<!-- 用來放餅乾的地方 -->
<div id="cookieBox"></div>
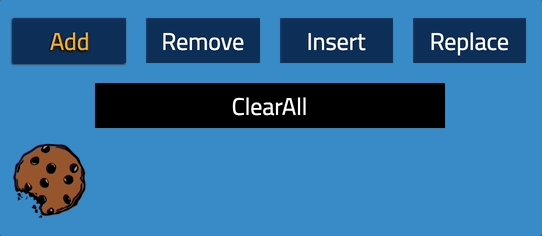
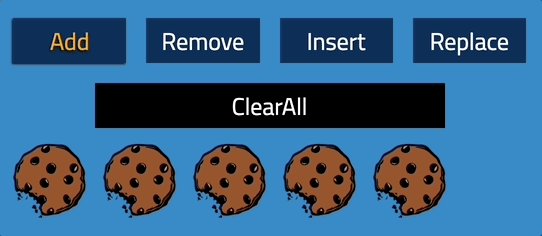
document.createElement
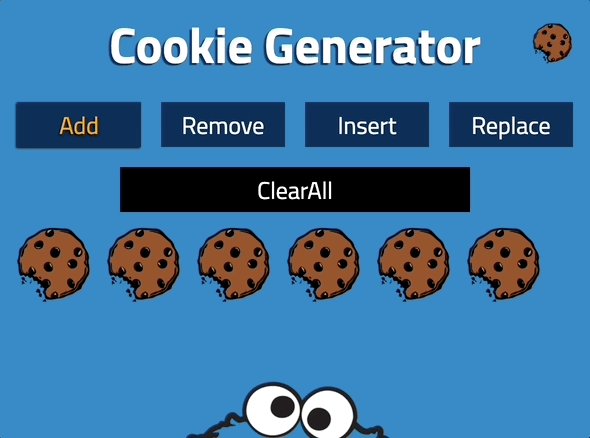
設計想法:點擊按鈕
Add時增加餅乾。
實作:
querySelector 選取。document.createElement('div') 語法可以建立一個 div 元素。creatElement 建立節點的方式,在瀏覽器上無法看見新建立的元素,須透過 appendChild 將元素放入指定生成的位置。cookieBox.appendChild() 語法,生成的餅乾都會成為 cookieBox 的子節點。const cookieBox = document.querySelector('#cookieBox');
function addCookie() {
let cookie = document.createElement('DIV');
cookieBox.appendChild(cookie);
}
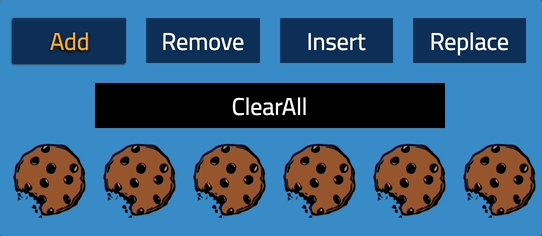
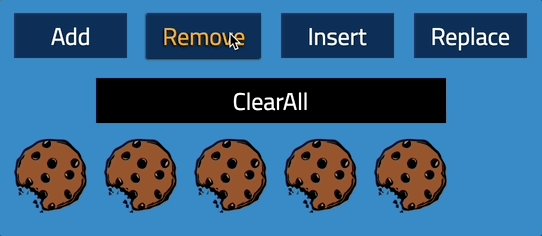
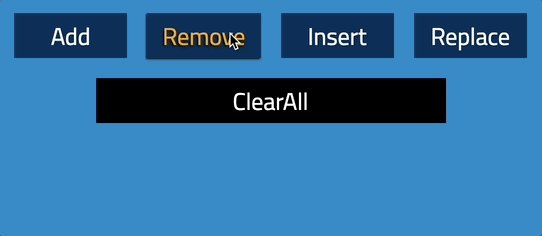
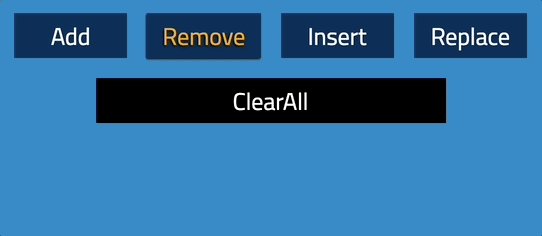
document.removeElement
設計想法:點擊
remove按鈕修除餅乾。
實作:
cookieBox 下的第一個子元素節點開始消除,透過 children 將 cookieBox 下的所有元素節點選起來,[0] 指定從第一個元素開始消除。補充:
childNodes也可以選到子節點,但是是選到所有種類的子節點(text node...),而 children 是只選到子元素節點。
cookieBox.removeChild() 語法移除節點,removeChild 前放的是父節點,() 內放的是計畫移除的子節點,若括號內的子節點不屬於該元素或是不存在 DOM 內,會跳出錯誤訊息。function removeCookie() {
let deletedCookie = cookieBox.children[0];
cookieBox.removeChild(deletedCookie);
}
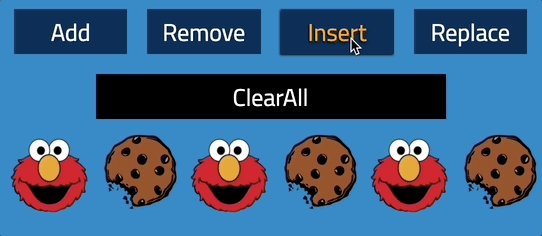
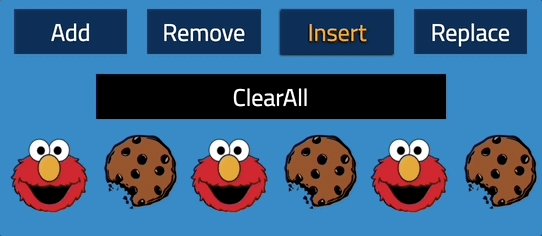
document.insertBefore
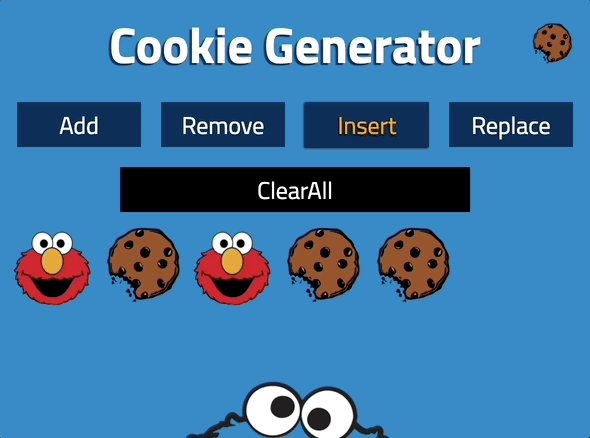
設計想法:點擊按鈕
insert時在餅乾間穿插加入 elmo。
實作:
先創建 elmo 元素,一樣使用document.createElement('img') 語法,這次建立成 img 元素。
img 元素要加上 src 屬性引入 elmo 圖片來源,使用 setAttribute,語法可以在元素上增加屬性,setAttribute(name, value) 括號內第一個參數放 html 標籤內的屬性名稱 - src,第二個放屬性內容 - elmo 圖片 url,記得加上引號!
elmo 放的位置必須有參照的餅乾位置,由於要間隔著餅乾放入,透過每次 index +2 的方式達到交錯,一開始從 餅乾[0] 前放,再從 餅乾[2] 前放...,將 i 的初始值設為 -2
餅乾 [0] - 餅乾[1] - 餅乾[2]
elmo[0] - 餅乾[1] - 餅乾[2]
elmo[0] - 餅乾[1] - elmo[2] - 餅乾[3]
elmo[0] - 餅乾[1] - elmo[2] - 餅乾[3] - elmo[4]
在 function 外設置一個參數 i,每次點擊時 i +=2

插入元素的語法為 insertBefore(newNode, referenceNode),第一個參數為新插入的元素 - elmo,第二個參數為參照的元素 - 餅乾。
最後,綁定點擊按鈕時會執行 insertCookie function ,就完成點擊時有穿插在餅乾間的 elmo 啦~
let i = -2;
function insertCookie() {
let elmo = document.createElement('img');
elmo.setAttribute('src','elmo 圖片');
let refCookie = cookieBox.children[(i += 2)];
cookieBox.insertBefore(elmo, refCookie);
}
document.replaceElement(newChildNode, oldChildNode)
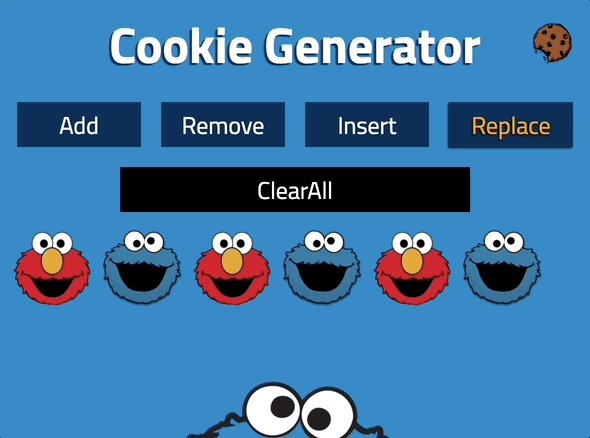
設計想法:點擊
replace時將餅乾換成 Cookie Monster。
實作:
createElement 創建 img 元素。querySelector 選取 cookieBox 下的第一個 div 標籤。replaceChild(newChildNode, oldChildNode),第一個參數放新元素 - cookie monster,第二個放被取代的元素 - 餅乾。function replaceCookie() {
let cookieMonster = document.createElement('IMG');
cookieMonster.setAttribute('src','cookie monster 圖片');
let refCookie = cookieBox.querySelector('div');
cookieBox.replaceChild(cookieMonster, refCookie);
}
設計想法:點擊
clearAll清掉所有元素。
實作:
cookieBox.innerHTML = '' 清空 CookieBox 下所有節點-2。function clearAll() {
cookieBox.innerHTML = '';
i = -2;
}
008天重新認識 JavaScript
JavaScript 技術手冊
MDN
CleanPNG - Elmo, cookie, cookie monster 圖片來源
Codepen 實作連結
透過實作的方式學習有趣多了,順便複習 css,感謝神隊友們的 support!![]()
